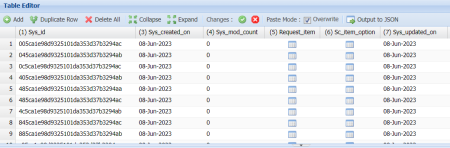
Previously, in JSON Table Editor we need to click each table icon (![]() ) to view the child data. Please observe below example:
) to view the child data. Please observe below example:
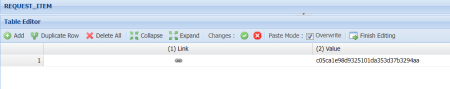
To view Request_item column’s data, we need to click the table icon (![]() ), which will open a new window.
), which will open a new window.
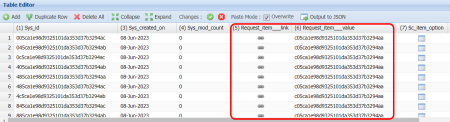
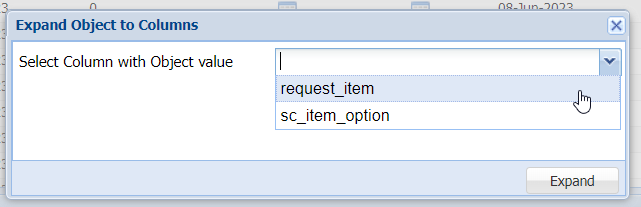
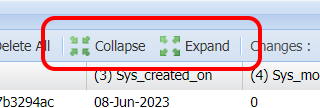
Today I added a new improvement to make it easier to view the inner data of a column with object data type. Click “Expand” button on top of the grid, a popup window will appear.

Select the column name (only columns with object-datatype will be listed), then click “Expand”. Voila! The column is now expanded.
To combine the columns again, we can use the “Collapse” button.

I hope you’ll find this improvement useful. Cheers!