 Today, the team behind Ext.NET opens the veil on their new project, Bridge.NET. The premise of this project is simple, “Write C#, Run Javascript”.
Today, the team behind Ext.NET opens the veil on their new project, Bridge.NET. The premise of this project is simple, “Write C#, Run Javascript”.
So instead of writing directly in Javascript, we wrote the project in C#. Later, we cross-compile it to Javascript. I kind of wonder whether this is necessary 😀 Afterall, the C# and Javascript is having a lot in common.
Anyway, let’s not judge it too early. Let’s try it out and hopefully it will lead to something.
Installation
First, we need to download the Visual Studio Extension. Cool, only 85 people downloaded so far.
Run the .vsix file after download.
Create Project
Once we installed the extension, we can now create the project.
By default the project will only contains one .cs file
using Bridge;
using Bridge.Html5;
namespace HelloWorld
{
public class App
{
[Ready]
public static void Main()
{
// Simple alert() to confirm it's working
Window.Alert("Success");
}
}
}
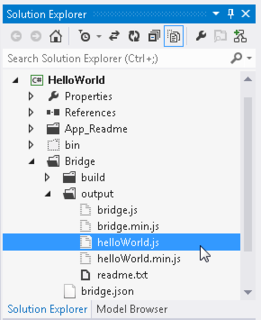
When we build the project, it will generate a .dll file. But the actual Javascript outputs are located in Bridge\output folder. We need to “Show All Files” in order for them to appear in Visual Studio.

Here’s the generated Javascript:
Bridge.Class.define('HelloWorld.App', {
statics: {
$config: {
init: function () {
Bridge.ready(this.main);
}
},
main: function () {
// Simple alert() to confirm it's working
window.alert("Success");
}
}
});
So how are going to use the generated Javascript? We need to include it in a simple HTML file:
<!DOCTYPE html>
<html>
<head>
<title>My Demo App</title>
<script src="bridge.js"></script>
<script src="demo.js"></script>
</head>
<body>
</body>
</html>
My Thoughts
At first I was quite skeptical with this projects. But as I tried more examples, it became clear to me. Bridge.NET is essentially the same as Ext.NET! The difference is in the output. The output of Ext.NET is forever will be a Ext.JS / Sencha framework, but in Bridge.NET we have the flexibility to choose the framework. Right now it is only supporting Bootstrap and jQuery. Soon, PhoneGap and AngularJS will be added.
With the project is being open-sourced at GitHub, many will be able to contribute adding other Javascript frameworks into the list of supported framework. Bravo!
Come to think of it, definitely there is a niche for Bridge.NET. I personally ever delivered a project in Ext.JS 2.0 with much pain and suffering. But once I found Ext.NET, I never look back to Ext.JS. I do hope that Bridge.NET will able to alleviate most pains associated in any Javascript frameworks it supports.
a WordPress rating system
About Hardono
Incoming Search
c#, javascript




