Yesterday, I happened to kaypoh and stared into my friend’s laptop screen. Seeing that he was tinkering with JSON file, I told him about JSON Table Editor and how easy to edit JSON in tabular mode.
So he copy-pasted some part of his JSON string and hit “Load to Grid” button. Voila, it embarrassingly stuck forever at the loading dialog :D.

I apologized for wasting his time, and promised to look into it, once I reached home. Sitting comfy in front of my desktop at home, I start thinking about this bug. I didn’t have the exact JSON string, but I remember that it was a single object with two properties, and both properties are array of string. Below is my first attempt on reconstructing the error-triggering JSON string:
{
"A0" : ["A0", "B0", "C0"],
"A1" : ["A1", "B1", "C1"]
}
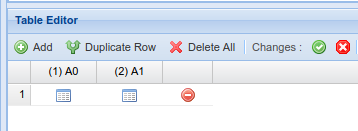
But above JSON actually load correctly into the grid:

Not wanting to waste anymore time, I called up my friend and asking for the exact JSON string that he copy-pasted earlier. He sent it to me, but sort of warn me that the string is potentially confidential. Because of that, I can’t share the exact string here. But its structure is more or less like below:
{
"A0.100.3" : ["A0:A1:A2=TRUE", "B0", "C0"],
"A1.200.1" : ["A1:A2:A3=TRUE", "B1", "C1"]
}
At first, I suspected that the string is not a valid JSON. But this was proven to be false. I parse it using JSON.parse and it returns the correct object. So, I continue to debug the code executing it step by step. After a while, I found where that exception was thrown. It was during creation of data Store object:
store = Ext.create('Ext.data.Store', {
storeId: 'modelStore',
model: 'mdl'
});
store.add(obj);
grid.reconfigure(store, _cols);
if (grid.filters)
grid.filters.createFilters();
For now, I just added try-catch to prevent uncaught-exception which causing the loading dialog shown forever.
try {
store = Ext.create('Ext.data.Store', {
storeId: 'modelStore',
model: 'mdl'
});
store.add(obj);
grid.reconfigure(store, _cols);
if (grid.filters)
grid.filters.createFilters();
}
catch (eParse) {
Ext.Msg.hide();
setTimeout(function(){
Ext.Msg.alert('Error', eParse);
}, 100);
}
The try-catch will catch all exception during data store creation and prompt the error:

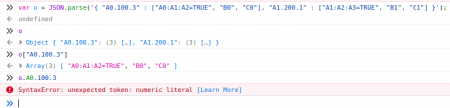
Now let’s return to the JSON string and let’s examine it. I did say that the string is a valid JSON. You can validate this by going to your browser’s Web Developer Console, as I shown it below:
As we can see, when calling the object property directly (e.g. o.A0.100.3), we received the same exact exception as when we tried to load this string to grid. Therefore, we can conclude that deep down inside data store creation, the input object property was called directly instead of using array interface (e.g. o[“A0.100.3”]).
I’ll update again once I manage to patch the bug. Till then, cheers!
loading...
About Hardono
Incoming Search
extjs, javascript, json