Since I reported the bug of JSON Table Editor on Microsoft Edge/Internet Explorer (SCRIPT462: The remote server machine does not exist or is unavailable), I kept on digging on how to solve it. Last night, I finally found the bug and resolved it. Here’s how I found the solution to this bug.
So when the child window of JSON Table Editor clicked 
// window.opener -> parent Window
// window.opener.childs -> array of child windows
for (var i = 0; i < window.opener.childs.length; i++) {
var o = window.opener.childs[i];
// window -> the child window
if (o.wh === window) {
// o.record is a reference to record being edited in this child window
o.record.set(o.column, _a); // set column value with _a. _a -> array of records in this child window
window.opener.fnJTEOutput(); // call parent's function to update
window.opener.Ext.getCmp('btnOutput').enable().break; // Enable parent's btnOutput
}
}
When we clicked [Finish Editing] on the first child, it works. The parent’s JSON output is showing the updates done in the child window. But when we open another child window, and clicked [Finish Editing], below exception happened on the parent Window:
Below is where the exception was thrown:
I googled for this error, but the result is mostly VBA/Excel error. Then I saw a discussion on GitHub that says object referenced from pop-up throws error after the pop-up close, in Internet Explorer.
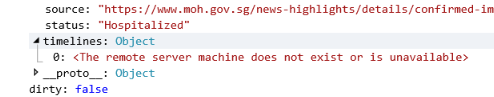
So I did another round of debugging and monitored records on the parent window. I was editing the timelines column. After I modified the array of records under timelines column, I clicked [Finish Editing]. After the child window closed, I inspect the records on the parent window. Bingo!

I repeat above experiments just to make sure. I confirm that before the child window close timelines value was array of records. The moment the child window closed, it becomes like what is shown above. NOTE: This is not happening in other browser (Chrome, Firefox, Opera).
So I changed my code. Instead of passing an object, we serialize it then deserialize using JSON.
for (var i = 0; i < window.opener.childs.length; i++) {
var o = window.opener.childs[i];
if (o.wh === window) {
o.record.set(o.column, Ext.JSON.decode(Ext.JSON.encode(_a)));
window.opener.fnJTEOutput();
window.opener.Ext.getCmp('btnOutput').enable().break;
}
}
But it still didn't work. I then realize my stupid mistake :D As long as the updating of parent Window's value is done by the child Window, parent Window still consider the updated value as belongs to the child Window.
So I modified my code again, this time the value update is done on the parent Window:
// checkedOpener -> window.opener
if (checkedOpener) {
// call parent Window's function
checkedOpener.fnUpdateStoreRecord(window, Ext.JSON.encode(_a));
if (window.childs && window.childs.length == 0)
closeWindow();
}
The value update is now in a new function
var fnUpdateStoreRecord = function (w, _a) {
for (var i = 0; i < window.childs.length; i++) {
var o = window.childs[i];
if (o.wh === w) {
// Deserialize before assigning value
o.record.set(o.column, Ext.JSON.decode(_a));
window.fnJTEOutput();
window.Ext.getCmp('btnOutput').enable().break;
}
}
}
That's all folks! I hope it helps. It's really like having splinter removed from my finger :D
loading...
About Hardono
Incoming Search
browser, bugs, data, extjs, javascript, json, sencha