Yesterday I was editing the data of Complete Ferry Schedule using JSON Table Editor in Chrome. Immediately I found that the “Output to JSON” button is no longer works. I opened JSON Table Editor in other browsers (Firefox, Microsoft Edge, Opera) but found that the button works fine.
Looking into Chrome’s Developer Tools, I found why the button was not working.
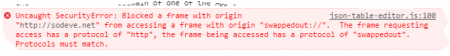
Alas, it’s an Uncaught Security Exception. This is the offending line:
if (opener && opener.JSONTableEditor)
{
// ... Snipped ...
}
This part of the code was supposed to check if the current window is actually a child of previous instance of JSON Table Editor (this happens when you edit a cell which has value of a complex JavaScript object). If it does, it will update the cell value in the parent window. If it doesn’t, it will show the formatted JSON on the bottom of the page.
The obvious work around would be putting this checking inside a try-catch:
var checkedOpener;
try {
if (opener && opener.JSONTableEditor)
checkedOpener = opener;
}
catch (ex) {
//Nothing to do here
}
if (checkedOpener)
{
// ... Snipped ...
}
Problem solved!
Final Thoughts
The error is unique to Google Chrome. This bug is already reported to Chromium team on Feb 2015. Unfortunately, until today the bug’s is not yet resolved.